这是我开博的第一篇文章,我想讲一讲我是怎么搭建这个博客的。
当初在学习 React、Vue 等前端开发的时候,谷歌搜索的中文结果都是知乎、CSDN等被培训机构占领的水文,只有换用英文搜索的时候,技术大佬的博客才是真正的温暖人心。正好在逛苏卡卡的博客的时候发现了用 Cloudflare 部署静态博客的教程,于是我就下定决心,拿到双币信用卡以后就自己建一个属于自己的博客。最近就花了一天的时间,把博客成功部署到了 Cloudflare Worker ,这效果,真的绝了。
现在我就把整个博客的部署过程,从选域名、安装、部署这三个部分,来讲讲如何从零开始建造一个性能够强的技术博客。
先买个域名吧
买域名这个部分,其实你有很多的方案,比如 namesilo, namecheap, 如果你有 Github 的 Student Pack,你甚至还可以白嫖一年的 name.com 和 namecheap 域名服务,但是后期的续费价格嘛…就非常狗了,所以我还是推荐大家首次购买的时候直接买 CloudFlare 的域名注册服务,或者到期的时候迁到 Cloudflare ,毕竟他们注册域名“不赚钱,交个朋友”。
From the price side it’s even simpler: we promise to never charge you anything more than the wholesale price each TLD charges.
“价格方面更简单:我们承诺每个顶级域名的收费永远不会高于域名批发商的价格。”
购买域名时,你需要准备一张双币信用卡,学生用户推荐办工行的“宇宙星座信用卡校园版”(虽然是0额度的)。存钱购买外汇以后,就可以开始你的建站之旅了。
打开 Cloudflare 的域名注册页面,搜索自己感兴趣的域名,注册,下单,就这样。

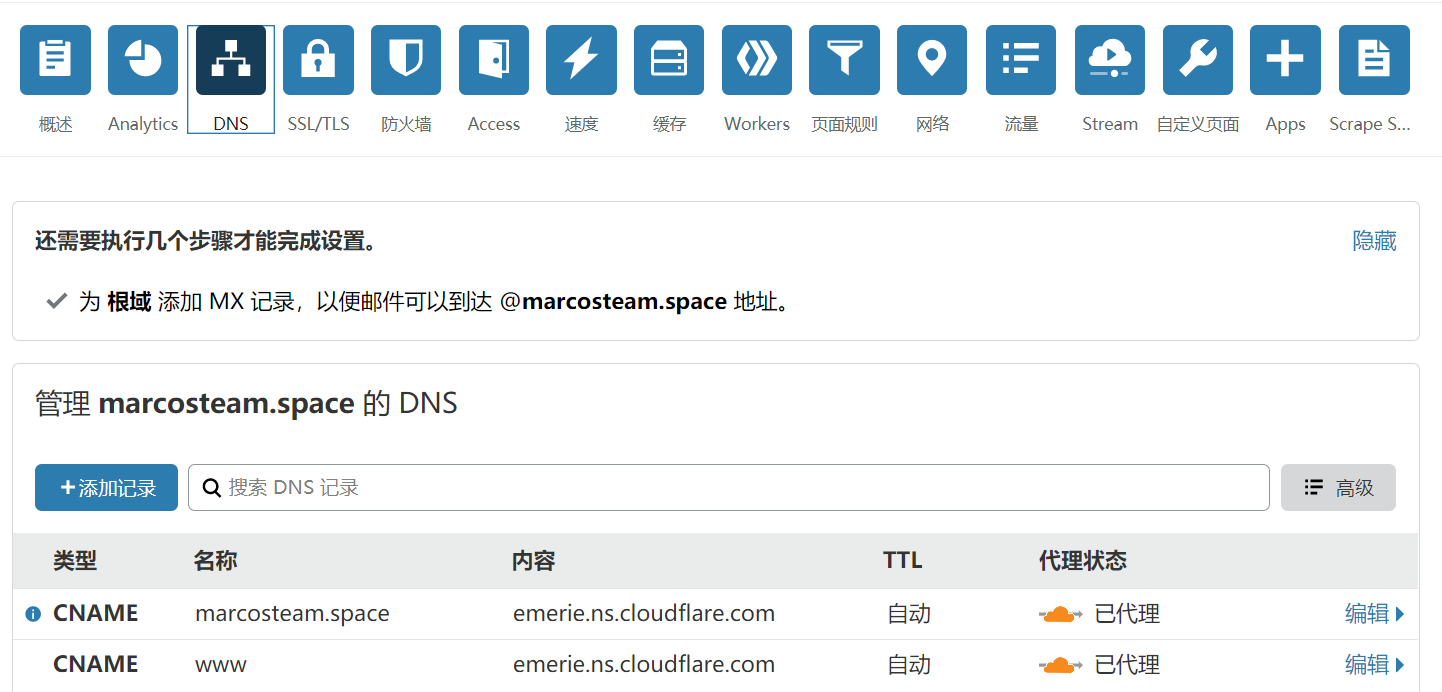
完成以后,别忘了到用户中心点击自己的域名,在自己的DNS记录下面按提示加上 Cloudflare 的服务器,否则到时候部署上去了你用你的域名也访问不了的。

再买个 CF Worker Site 吧
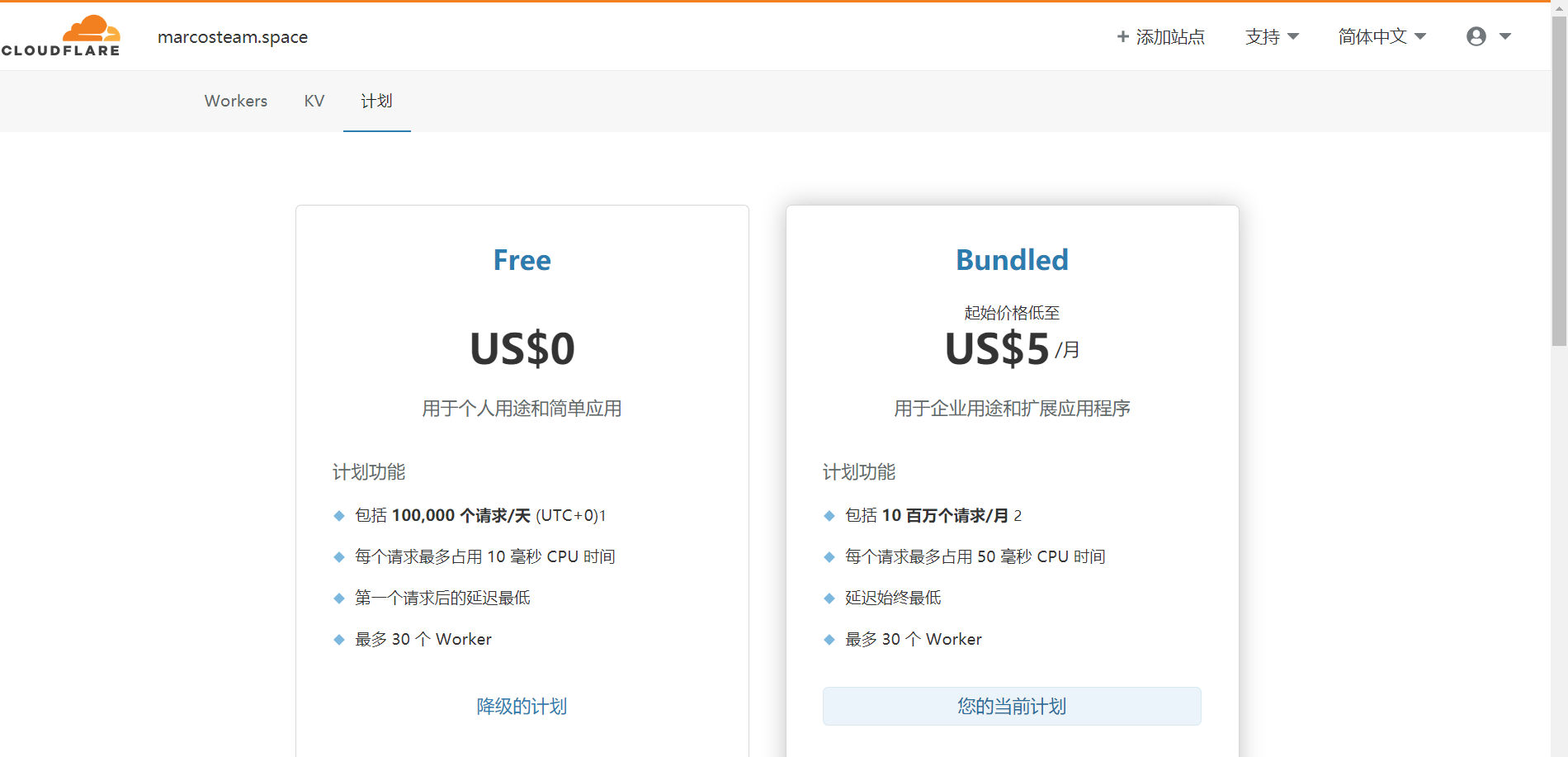
其实吧 Cloudflare Worker 是免费的,但是免费版本缺少了一个搭建博客最需要的东西:存储(即 Workers KV),只有每月5美元的 Workers Unlimited plan 才有,那就打开控制面板的 Worker 模块,去买一个吧。

开始建站啦!
根据 Cloudflare 的博客,Cloudflare Worker site 支持Hexo、Hugo、Jekyll、Gatsby等静态网站生成器,既然是写博客那当然是要用苏卡卡的 Hexo 啦!
接下来的步骤我会基本按照苏卡卡的这篇教程进行操作,一些踩过的坑我也会在接下来说明。同时我强烈建议各位用 Linux 或者 WSL 进行部署操作。尽管苏卡卡不肯相信,但是 Windows 部署真的很多坑。
安装 Node 和 Git
不装 Node 和 Git 怎么有接下来的一切呢?所以请先用包管理器把 Nodejs 和 Git 装好吧。(Windows 用户老老实实去官网装或者用 Chocolatery 哦。)
安装 Hexo 并初始化博客
打开终端,输入如下指令:
$ npm install -g hexo-cli希望你不会傻乎乎到把提示符 $ 也输进去。
安装完成后,找个放置博客的目录,运行终端,输入如下命令:
$ hexo init <folder> #初始化博客目录
$ cd <folder>
$ npm install #千万别忘了安装依赖!接下来的事情,就是对照着 Hexo 文档 ,设置博客目录下 _config.yml ,修改博客信息。如果你要安装别的 Hexo 主题的话,其实基本信息可以不用改,因为 Hexo 有使用主题配置的功能。只需修改主题配置下的文件即可。
Wrangler CLI 初始化
在终端中全局安装 Wrangler :
$ npm i @cloudflare/wrangler -g打开 Cloudflare 官网,申请一个 API token,使用里面的“编辑 Cloudflare Workers”模板,删去下方的两个账户和用户权限组。设置账户资源为包括自己的账号,区域资源为包括自己的域名的特定资源。
生成令牌以后不要关闭这个页面,因为 token 只会展示一次,关了可就见不到了。
在你刚刚生成的博客目录下执行如下指令:
$ wrangler init --site my-static-site # 其中 my-static-site 是生成的Worker名称初始化完成以后博客目录下会生成 wrangler.toml 配置文件,打开进行以下配置:
首先是 site 部分:
[site]
bucket = "./public" #静态站点最终文件生成的位置,Hexo为 ./public。
entry-point = "workers-site"然后是设置 route、account_id、zone_id:
account_id = ""
workers_dev = false # 是否启用 workers.dev 子域名
route = "blog.skk.moe/*" # Workers 所载的 Route,填入你申请的域名即可。
zone_id = ""其中,account_id 和 zone_id都可以在你的域名控制面板中找到。
继续在当前目录执行以下命令:
$ wrangler config输入你之前复制的API token。这里如果你是 Windows 用户,可能会认证失败,我换了WSL就认证成功了。
正式上云!
现在可以先尝试生成一下站点的静态文件了:
$ hexo g生成完成后,你可以通过这个指令预览一下发布到 Worker Site 的效果:
$ wrangler preview --watch # 将 bucket 中的文件上传到 Workers KV 中,浏览器会自动打开一个窗口进行预览如果觉得没问题,那就正式上传到 Worker Site 吧:
$ wrangler publish大功告成!快去访问一下你的域名看看有没有看到 Hello World 页面吧!
接下来,你就可以看看 Hexo 的文档学习如何安装主题、编写文章,丰富你的博客内容了!
最后还是要感谢一下苏卡卡的教程,有兴趣的还是欢迎去他那边看看(他可比我强多了…)。
